
Cara memasnag tombol download di dalam postingan blog, untuk menampilkan button seperti Download, Result, Add To Card dll,.. di template ini sudah tersedia dan kalian juga bisa menambahkan beberapa icon lagi dengan mudah..
Untuk membuat tombol button biasa, kalian cukup menggunakan kode ini
<a href="URL" class="btn">Title</a>
Kalau kalian ingin mengatur warna, ukuran / menambahkan icon di tombol buttonnya tinggal tambahkan kode dibawha ini pada classnya
| Untuk Mengatur Warna Button | ||||
|---|---|---|---|---|
| blue | light | orange | red | Untuk Mengatur Ukuran Button |
| btn-lg | btn-md | btn-sm | btn-xs | Untuk Menambahkan Icon |
| download | demo | result | ||
| Kalian Juga Bisa Memasukan Icon Social Media | ||||
| Nama | Clas Name | |||
| fa fa-facebook | ||||
| fa fa-twitter | ||||
| Goolge | fa fa-google | |||
| fa fa-instagram | ||||
| fa fa-pinterest-p | ||||
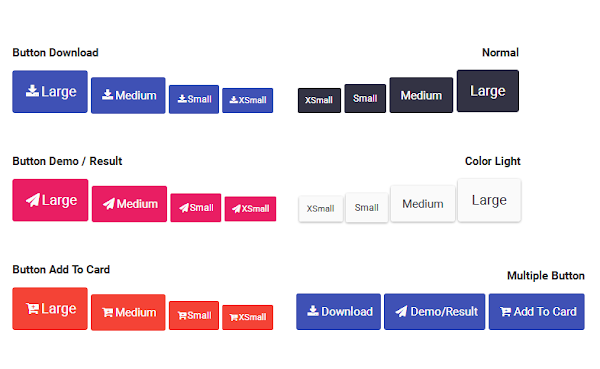
Sehingga nanti hasilnya kurang lebih seperti dibawah ini
<a href="URL" class="btn blue btn-lg download">Title</a>
Kode di atas akan menampilkan tombol download warna biru denga ukuran besar
Contoh Pada Social Media
<a href="URL" class="btn orange btn-xs fa fa-google">Google</a>
Hasilnya
Google
Normal
Large
Medium
Small
XSmall
Color Red
Large
Medium
Small
XSmall
Color Blue
Large
Medium
Small
XSmall
Color Orange
Large
Medium
Small
XSmall
Color Light
Large
Medium
Small
XSmall
Button Download
Large
Medium
Small
XSmall
Keren tutorialnya
ReplyDeleteWww dot yukgas dot id